Flex 3 / Flex 4 allow switching among multiple languages in flex application.
Here I explain how this makes possible in a flex 3 application.
The following steps need to be followed.
· Step 1: Add unsupported locale in the folder structure.
· Step 2: Creating my-resources, a flex project
· Step 3: Creating my-library, a flex library project
· Step 4: Creating my-application, a flex project
· Step 2: Creating my-resources, a flex project
· Step 3: Creating my-library, a flex library project
· Step 4: Creating my-application, a flex project
So let us build a small flex application, from which we can switch from US English to French at run time and vise-versa.
For the purpose of this exercise, we create an assumption that the language switching is implemented in the main application while the contents are coming from the project library.
Step 1: Add unsupported locale in the folder structure.
By default flex sdk ver. 3.0 supports the resources US English (en_US), Japanese (ja_JP).These 2 are already configured. We are trying to add a new language resource French (fr_FR).
For this the flex framework needs to be configured to recognize the locale.
· First go to the command prompt.
· Then change the directory to {Flex SDK Path} (for e.g.: C:\Program Files\Adobe\Flash Builder4\Adobe Flash Builder 4\sdks\4.0.0\bin).
· Then execute the command copylocale en_US fr_FR
· Refer the following image.
· Then change the directory to {Flex SDK Path} (for e.g.: C:\Program Files\Adobe\Flash Builder4\Adobe Flash Builder 4\sdks\4.0.0\bin).
· Then execute the command copylocale en_US fr_FR
· Refer the following image.
 |
Executing copylocale command |
Step 2: Creating my-resources, a flex project
We are creating this project in terms of reusable scenario. Now create a project named my-resources in your default flex workspace. So we can refer this common project via ‘${DOCUMENTS}/my-resources’.
· Add the folders ‘locale’, ’en_US’ and ‘fr_FR’ as shown in the following image.
· Add ‘resources.properties’ file in both folders ’en_US’ and ‘fr_FR’ as shown in the above image.
· Copy the following code & paste to the file {Flex local folder path} \locale\en_US\ resources.properties.
· Copy the following code & paste to the file {Flex local folder path} \locale\en_US\ resources.properties.
# ${DOCUMENTS}/my-resources/locale/en_US/resources.properties
ENGLISH=English
FRENCH=French – Français
TEXT=Let's switch languages!
· Copy the following code & paste to the file {Flex local folder path} \locale\fr_FR\ resources.properties.
# ${DOCUMENTS}/my-resources/locale/fr_FR/resources.properties
ENGLISH=Anglais - English
FRENCH=Français
TEXT=Changeons de langue !
Step 3: Creating my-library, a flex library project
· Create a library project named ‘my_library’.
· Then select the properties of the project ‘my_library’.
· Select the option ‘Flex Library Build Path’.
· Select the tab ‘Source path’.
· Click Add Folder…
· Paste the line to the text area
“ ${DOCUMENTS}/my-resources/locale/{locale} “ and click OK.
· Then select the properties of the project ‘my_library’.
· Select the option ‘Flex Library Build Path’.
· Select the tab ‘Source path’.
· Click Add Folder…
· Paste the line to the text area
“ ${DOCUMENTS}/my-resources/locale/{locale} “ and click OK.
· Then set the additional compiler arguments for the library project.
· Select the properties of the project ‘my_library’.
· Select the option ‘Flex Library Compiler’.
· Replace the Additional compiler arguments with the following string
“-locale=en_US,fr_FR -include-resource-bundles resources “
and click Apply then OK.
· Select the properties of the project ‘my_library’.
· Select the option ‘Flex Library Compiler’.
· Replace the Additional compiler arguments with the following string
“-locale=en_US,fr_FR -include-resource-bundles resources “
and click Apply then OK.
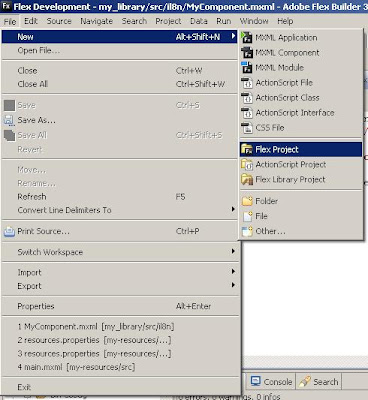
· Add a folder inside src folder named ‘il8n’.
· Create a new mxml file inside the new folder named ‘MyComponent’.
· Create a new mxml file inside the new folder named ‘MyComponent’.
· Replace the file contents with the following code.
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Metadata>
[ResourceBundle("resources")]
</mx:Metadata>
<mx:Label text="{resourceManager.getString('resources', 'TEXT')}"/>
</mx:Canvas>
· Build the library project.
· We get the output file from the ‘bin’ folder as shown in the above figure.
· Generated ‘my_library.swc’ contains the localization for both en_US,fr_FR locales.
· We get the output file from the ‘bin’ folder as shown in the above figure.
· Generated ‘my_library.swc’ contains the localization for both en_US,fr_FR locales.
Step 4: Creating my-application, a flex project
· Create a Flex project named ‘my-application’.
· Then select the properties of the project ‘my-application’.
· Select the option ‘Flex Build Path’.
· Select the tab ‘Source path’.
· Click Add Folder…
· Paste the line to the text area “ ${DOCUMENTS}/my-resources “
and click OK.
· Then select the properties of the project ‘my-application’.
· Select the option ‘Flex Build Path’.
· Select the tab ‘Source path’.
· Click Add Folder…
· Paste the line to the text area “ ${DOCUMENTS}/my-resources “
and click OK.
· Then select the properties of the project ‘my-application’.
· Select the option ‘Flex Build Path’.
· Select the tab ‘Library path’.
· Click Add Project…
· Browse the library project already created ‘my_library’ and click OK.
· Select the option ‘Flex Build Path’.
· Select the tab ‘Library path’.
· Click Add Project…
· Browse the library project already created ‘my_library’ and click OK.
· Then set the additional compiler arguments for the main project.
· Select the properties of the project ‘my-application’.
· Select the option ‘Flex Compiler’.
· Replace the Additional compiler arguments with the following string
" -locale=en_US,fr_FR -source-path=locale/{locale} -allow-source-path- overlap=true “ and click Apply then OK.
· Select the properties of the project ‘my-application’.
· Select the option ‘Flex Compiler’.
· Replace the Additional compiler arguments with the following string
" -locale=en_US,fr_FR -source-path=locale/{locale} -allow-source-path- overlap=true “ and click Apply then OK.
· Edit the main mxml file (here it is ‘MyApplication.mxml’).
· Replace its content by the following code.
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute"
creationComplete="handleCreationComplete();"
xmlns:il8n="il8n.*">
<mx:Metadata>
[ResourceBundle("resources")]
</mx:Metadata>
<mx:Script>
<![CDATA[
import mx.events.ItemClickEvent;
private const en_US:String="en_US";
private const fr_FR:String="fr_FR";
private function handleCreationComplete():void
{
languageType.selection=english;
}
private function handleLanguageTypeClick(event:ItemClickEvent):void
{
var rbg:RadioButtonGroup=event.currentTarget as RadioButtonGroup;
switch (rbg.selectedValue)
{
case en_US:
case fr_FR:
resourceManager.localeChain=[rbg.selectedValue];
break;
default:
break;
}
}
]]>
</mx:Script>
<mx:Panel title="Localized Flex Library"
layout="absolute"
horizontalCenter="0"
verticalCenter="0"
backgroundColor="#FFFFFF"
backgroundAlpha="0.75">
<mx:VBox left="10"
right="10"
top="10"
bottom="10">
<mx:VBox>
<mx:RadioButtonGroup id="languageType"
itemClick="handleLanguageTypeClick(event);"/>
<mx:RadioButton id="english"
value="en_US"
label="{resourceManager.getString('resources', 'ENGLISH')}"
groupName="languageType"/>
<mx:RadioButton id="french"
value="fr_FR"
label="{resourceManager.getString('resources', 'FRENCH')}"
groupName="languageType"/>
</mx:VBox>
<mx:HRule width="100%"/>
<il8n:MyComponent/>
</mx:VBox>
</mx:Panel>
</mx:Application>










No comments:
Post a Comment